見出し(h2~h6)のデザインを設定する方法
見出し(h2~h6)のデザインを設定することが可能です。

設定画面
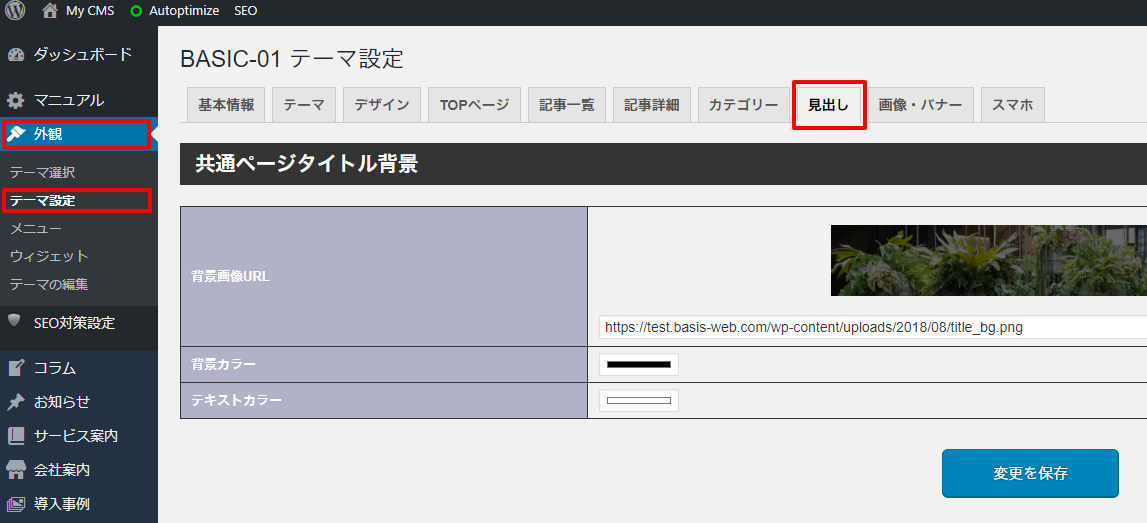
管理メニューの「外観」 > 「テーマ設定」 ページより「見出し」 タブを選択してください。

見出し設定
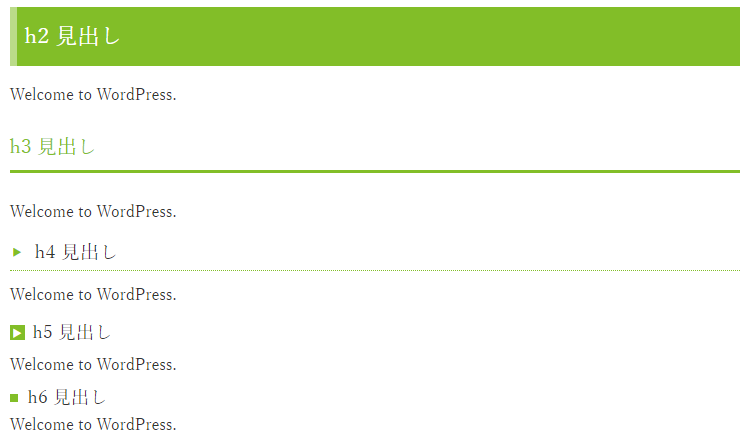
設定画面を下に進むと「h2 見出し」~「h6 見出し」欄があります。こちらから各種設定してください。
デザイン
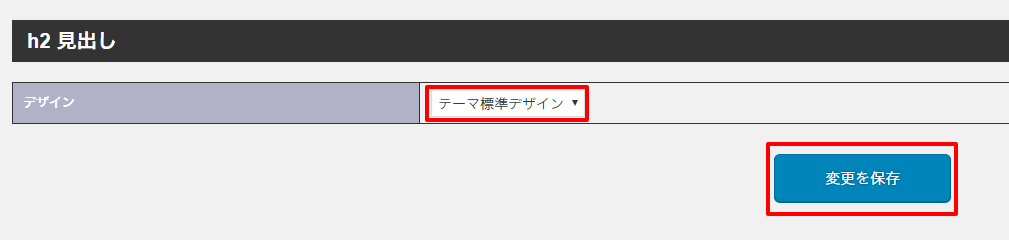
「デザイン」より「テーマ標準デザイン」「パターン1」「パターン2」の中からデザインを選択します。
※パターン2はh2のみ選択可能。
全ての設定が終了したら「変更を保存」ボタンをクリックします。

アイコン
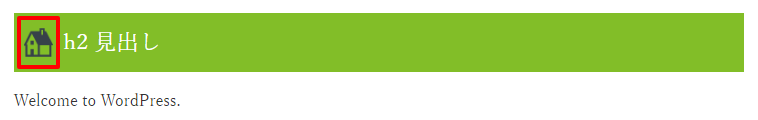
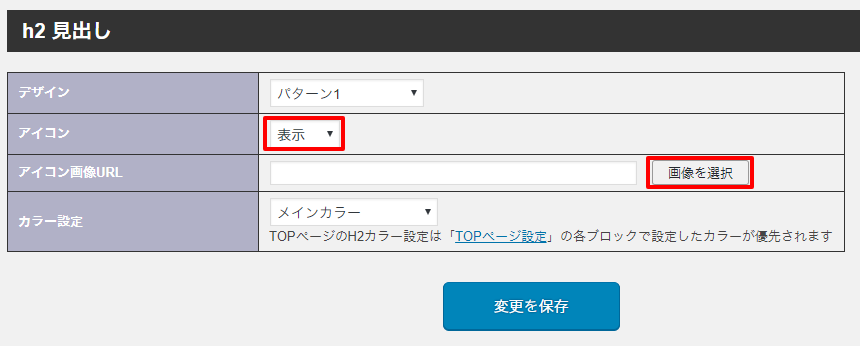
見出しの先頭にアイコンを設定することが可能です。

「アイコン」より「表示」を選択します。
「アイコン画像URL」より「画像を選択」ボタンをクリックします。

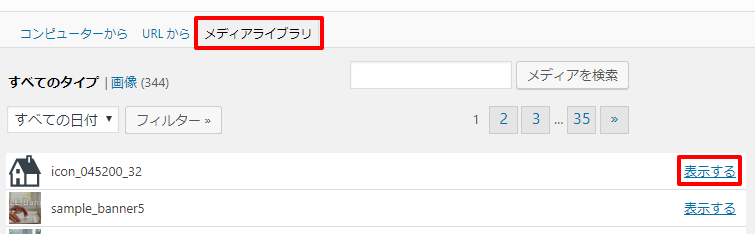
「メディアライブラリ」より該当アイコン右側の「表示する」を選択します。画像をアップロードする場合は「コンピューターから」タブよりアップしてください。

「投稿に挿入」ボタンをクリックします。

カラー設定
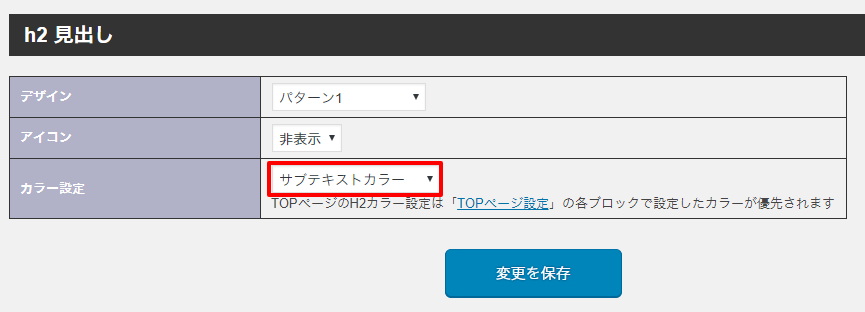
見出しのカラーを設定します。
「カラー設定」より「メインカラー」「サブカラー」「メインテキストカラー」「サブテキストカラー」のいずれかを選択します。
カラーの設定は「サイトのカラーを設定する方法」より行ってください。

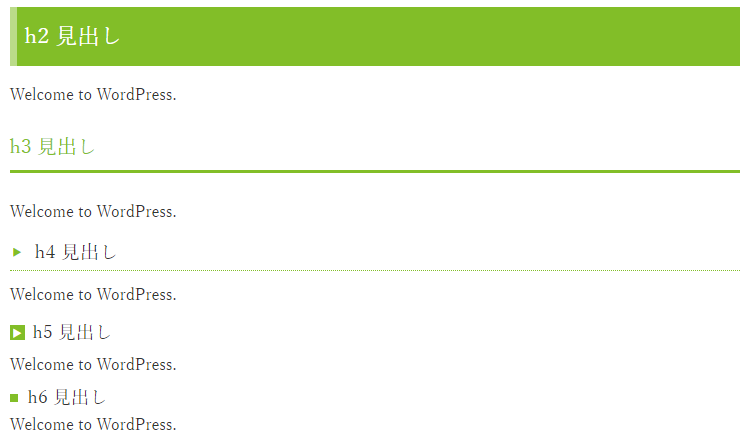
各デザインの詳細
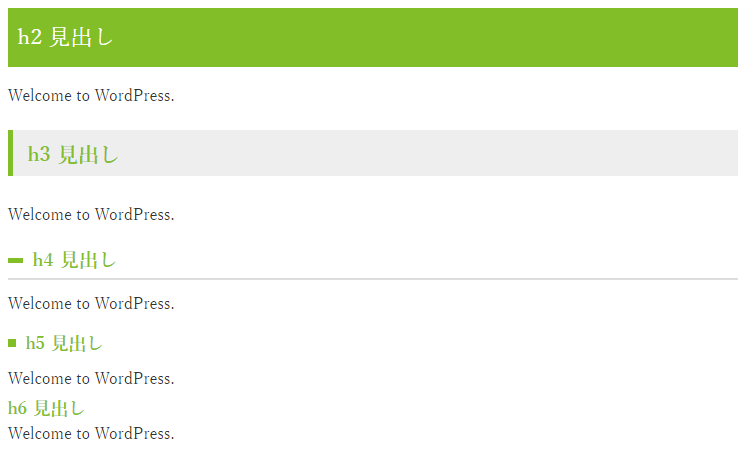
テーマ標準デザイン
テーマごとに用意されている標準のデザインです。

パターン1
全テーマ共通のデザインです。

パターン2
全テーマ共通のデザインです。h2のみ選択可能です。
